Publishing and transforming XML web content using XSLT
You can now publish XML files as web content, and have the XML source be automatically transformed to a web page using XSL transforms (XSLT). This feature is available from build 2025-08-26. The XSLT can transform the XML to either Markdown or directly to HTML. By doing this you can publish the content directly using its source in XML, without worrying about having to update any corresponding content pages. The XSLT will automatically transform the underlying source data to its presentable form when a user wants to see it.
Example
Consider the following source XML file. It describes a harmonized interface, and the XML acts as a definition for the interface:
<?xml version="1.0" encoding="utf-8"?>
<?xml-stylesheet type="text/xsl" href="/Xsl/InterfaceToMarkdown.xslt"?>
<interface xmlns="urn:nfi:iot:hi:1.0" id="urn:nfi:iot:hi:actuator:analogOutput:1.0">
<description>Generical analog output.</description>
<sensorData>
<field name="Analog Output" use="Optional" m="true" type="q" description="Momentary output value."/>
<field name="Analog Output, Raw" use="Optional" m="true" type="integer" description="Momentary raw binary output value."/>
<field name="Analog Output, Bits" use="Optional" s="true" type="integer" description="Number of bits of precision of output value."/>
<field name="Analog Output, Range, Low" use="Optional" s="true" type="q" description="Lowest possible value."/>
<field name="Analog Output, Range, High" use="Optional" s="true" type="q" description="Highest possible value."/>
<comment><![CDATA[The output value must be reported using the correct precision and unit. Examples of units that could be used:
* `%` - for instance 0-100 %
* `mA` - for instance 4-20 mA
* `V` - for instance 0-10 V]]></comment>
</sensorData>
<controlParameters>
<parameter name="Analog Output" use="Mandatory" type="numeric" range="RangeElement" description="Desired state of output."/>
<parameter name="Analog Output, Raw" use="Optional" type="integer" range="RangeElement" description="Desired raw state of output. The int version must always be supported. If the range supports numbers larger than that supported by the int type, the device must also support the long version."/>
</controlParameters>
</interface>
Notice the second row. It contains a processing instruction that references an XSL Transform document that can be used to transform the XML:
<?xml-stylesheet type="text/xsl" href="/Xsl/InterfaceToMarkdown.xslt"?>
You can review the XSLT transform referenced here. See if you can see how it works. Otherwise, review the XSLT tutorial on w3schools to learn how XSLT works.
XSLT on the Neuron
On the TAG Neuron®, the XSL Transform procedure works a bit differently than on a traditional web server. In the traditional case, it is the browser that transforms the XML into a presentable page. This means that all the information is returned, including information you might not want to present. The process is also somewhat slowed down, since two requests have to be made.
On the Neuron, it is the the web server that transforms the XML into a presentable page, not the browser. This means that only one request has to be made. Furthermore, the web server can transform the content in two passes, simplifying the construction of the XSLT: The developer can choose to transform the XML to Markdown first. This Markdown then gets implicitly transformed into HTML in a second step:
A developer can also choose to transform the XML directly to HTML, as in the traditional case. Still, on the Neuron, this transform would be performed on the server:
An added benefit of transforming the content on the web server, is that you get consistent results regardless of browser used to view the page.
Web Content with server-side script
The Neuron® supports server-side script in multiple types of documents that are used in web applications. This article provides a short overview.
| File types supporting server-side script | ||
|---|---|---|
| Extension | Type | Description |
.md |
Markdown | Markdown files can embed server-side script in two forms, both inline, between single { and }, or preprocessed between {{ and }}. |
.cssx |
CSS | Extended (x) CSS files that can include preprocessed script between ¤ characters. Inline script is not supported. |
.htmlx |
HTML | Extended (x) HTML files that can include preprocessed script between {{ and }}. Inline script is not supported. |
.jsx |
JavaScript | Extended (x) JavaScript files that can include preprocessed script between {{ and }}. Inline script is not supported. |
.ws |
Web Service | A script file that can be executed when called as a web service. |
Note: Preprocessed script can alter the structure of the document, as it is processed before the document is parsed. Inline script however, is embedded into the document after the document structure has been parsed, and can therefore not alter the underlying document structure.
Adding custom HTTP headers to web resources
You can add custom HTTP response headers to content hosted by the TAG Neuron® in different ways: If you publish content using Markdown you can use (meta-data tags)(/Markdown.mdmetadata) to add custom HTTP response headers when the page is displayed. But if you publish other types of content which the Neuron® simply forwards to web clients (such as HTML pages) you can configure custom default HTTP Response headers anyway. You can define them in general, for all content in the Root folder, or you can specify them specifically for content in specific file folders. All these configurations are done in the Gateway.config file in the program data folder, and require the Neuron® to be restarted after configuration. You can edit the contents of this configuration file from the web-based Admin interface (or other admin interfaces) available on the Neuron®.
Note: One reason to configure custom default HTTP headers, is if you want to configure Cross-Origin Resource Sharing (CORS) for your site.
To edit the configuration file, find the Sources & Nodes command in the Data section on the main menu:

When clicking on the button, a new page appears with available Data Sources and their nodes, in a tree structure. What data sources and nodes are available here, depends on earlier configuration and available software modules, as they can extend the types of sources and nodes you can use. Find the Gateway configuration data source, and expand it, and then select the WebServer node, and then click the Add button. This command will display types of nodes you can add to the Web Server.

To add the CORS header Access-Control-Allow-Origin, and allow javascript to call resources on any domain, click the Default HTTP Header button. This will add a new node of this type to the selected node (the WebServer node). Adding a Default HTTP Header to the Web Server node, will create a default HTTP header for all resources in the Neuron® root folder. You can also add Default HTTP Header nodes to specific file folder nodes. In that case, the default HTTP header will only be added for resources in that file folder.

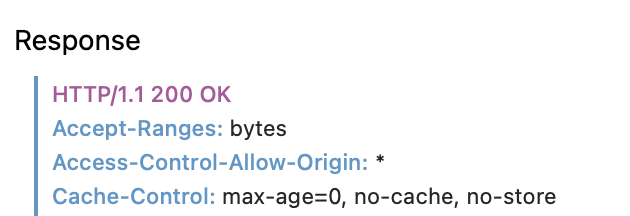
Press the Create button to create the node. The rule will not be applied before you restart the Neuron®, so restart it when you are ready. After a restart, you can navigate to any resource in the root folder and check the HTTP headers in the response, using the browser’s developer tools, to see that your custom default HTTP response header is available in your responses.

Web folders for sub-domains
The the Neuron® now facilitates distribution of content packages for sub-domains. The integrated web server publishes files from in the C:\ProgramData\IoT Gateway\Root folder (a.k.a. the Root folder) on the web. If the Neuron® supports multiple domains, you can put domain-specific files in subfolders having the same name as the corresponding domain name. A Neuron® with domain name example.com and alternative domain name example.org would publish the contents of the Root folder on both names. But files in the Root\example.org folder would be accessible only to clients getting files from the example.org domain name. (Files are also accessible from the example.com domain name, if the file names are preceded by the alterantive domain name. For example, https://example.org/Folder/File.html would also be accessible on https://example.com/example.org/Folder/File.html).
From build 2023-08-25, this feature has been extended to sub-domains. If the Neuron® also has an alternative domain sub.example.com, files in the Root\sub folder would be available when viewing contents on the sub.example.com domain.
This simplifies the distribution of software packages across the Neuron®-network, whose content is supposed to be accessible on sub-domains on the corresponding Neurons. As all Neurons have different domain names, folders using the full domain name would complicate distribution. However, by using on the subdomain as folder name, the software package would be successfully delivered to all neurons, regardless of each one’s main domain name.
Note: If adding a domain or a subdomain to a Neuron®, don’t forget to add the domain (or subdomain) to the list of alternative domain names, under Admin / Communication / Domain, and create a new certificate.
Semantic Web technologies for real-time Web of Things
The following video is a recording of a presentation, where I introduce the new support for Semantic Web technologies in the TAG Neuron®, and how it can be used to query, join and consolidate information that is available in both external and local data sources (graphs), as well as real-time communication devices, such as sensors and actuators. The Semantic Web technologies presented are standardized by the W3C, so the solution (the only solution in the world?) provides a query language for stored and real-time information in a federated network that is 100% built on standards. No proprietary languages or APIs necessary, reducing costs and complexity of implementaton.
Posts tagged #web
No more posts with the given tag could be found. You can go back to the main view by selecting Home in the menu above.